

- Elementor ensure text remains visible during webfont load how to#
- Elementor ensure text remains visible during webfont load install#
- Elementor ensure text remains visible during webfont load update#

How to Test Your WordPress Site Performance and Measure Speed Results.How to Score 100% on Google’s PageSpeed Insights.Why You Should Care About Google PageSpeed Insights.How to Address Google PageSpeed Insights Recommendations.Core Web Vitals and SEO: Tips and Best Practices for Your WordPress Site.
Elementor ensure text remains visible during webfont load update#
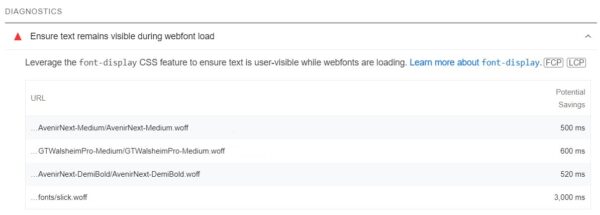
Google Page Experience Update 2021 for WordPress.The Pagespeed results were just about the same as before. I added critical CSS from the site recommended in your FAQ ( ). PROBLEM 2: Pagespeed insights tell me to Eliminate render-blocking resources: Remove Google Fonts: CLS 0,055 (good value but not an option as it changes the design)Ĭombine and load fonts asynchronically: CLS 0,514 In Autoptimize I’ve tried different setting on Google Fonts: Leave as is: CLS 0,521 Leverage the font-display CSS feature to ensure text is user-visible while webfonts are loading. Ensure text remains visible during webfont load. Pagespeed insights gives Cumulative Layout Shift 0,521 on desktop. Search Console shows CLS problems on desktop. However, it seems like topics created by me are invisible to you as I get no support. I’ve tried to solve the problems, without success. I’m having 2 problems when using your plugin. So, unchecking the lazyload option solve the image displaying problem on mobile but losing the ability to differ the below the fold image display :/Īlso, it is hard to debug because using the browser inspector in ‘mobile’, everything is ok. Disable/Enable the plugin WebP Express : No effects.Exclude the ‘plugins/jetpack/_inc/build/lazy-images/js/’ file from the script exclusion option : Images remain invisible until I switch to portrait-landscape-portrait.Uncheck the lazy loading option : Everything works fine.But If I switch the device from portrait to landscape then to portrait again, they display fine…Īfter reading some topics here about ‘blank’ images using Autoptimize, I’ve tried to : The images added to pages through the Gutenberg block ‘image’ don’t appear on mobile in portrait mode.
Elementor ensure text remains visible during webfont load install#
I used it for 3 years and it’s basically the first plugin I install on every fresh website I develop!įor the first time, I encounter a problem Autoptimize and more specially with image loading.

I updated to version 2.7.4 and the following error shows on the bottom of all my posts on only one of my sites: “Fatal error: Uncaught Error: Call to undefined method autoptimizeConfig::get_ao_css_preload_polyfill() in /home/smartc33/public_html/wp-content/plugins/autoptimize/classes/autoptimizeExtra.php:337 Stack trace: #0 /home/smartc33/public_html/wp-includes/class-wp-hook.php(287): autoptimizeExtra->filter_optimize_google_fonts(‘…’) #1 /home/smartc33/public_html/wp-includes/plugin.php(206): WP_Hook->apply_filters(‘…’, Array) #2 /home/smartc33/public_html/wp-content/plugins/autoptimize/classes/autoptimizeMain.php(515): apply_filters(‘autoptimize_htm…’, ‘…’) #3 : autoptimizeMain->end_buffering(‘…’, 9) #4 /home/smartc33/public_html/wp-includes/functions.php(4609): ob_end_flush() #5 /home/smartc33/public_html/wp-includes/class-wp-hook.php(287): wp_ob_end_flush_all(”) #6 /home/smartc33/public_html/wp-includes/class-wp-hook.php(311): WP_Hook->apply_filters(”, Array) #7 /home/smartc33/public_html/wp-includes/plugin.php(478): WP_Hook->do_action(Ar in /home/smartc33/public_html/wp-content/plugins/autoptimize/classes/autoptimizeExtra.php on line 337″įirst of all, thank you for your plugin.


 0 kommentar(er)
0 kommentar(er)
